다음 지도 API가 Kakao 지도 API로 바뀌었다. 놀라운 점은 설명서를 많이 달아 주어서 따라 하기만 하면 대부분의 문제를 해결할 수 있었다. 여기에 있는 소스도 Kakao 지도 API 묻고 답하기에 나오는 것인데 찾기 힘들어서 카피해 놓은 것이다. 몇 가지를 해결해야 했다.
1) 주소를 이용하여 좌표값을 얻고 마커를 표시하기.
2) 다중 마커와 다중 인포윈도우 표시하기.
3) 인포윈도우는 클릭하면 나오고 클릭하면 들어가고.
<div id="map"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=kakaomapappkey&libraries=services"></script>
<script>
var listData = [
["서울 중구 세종대로 110","서울특별시청"],
["경기 수원시 팔달구 효원로 1","경기도청"]
];
// 맵을 넣을 div
var mapContainer = document.getElementById('map');
var mapOption = {
center: new daum.maps.LatLng(35.95, 128.25),
level: 13
};
// 맵 표시
var map = new daum.maps.Map(mapContainer, mapOption);
// 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도타입 컨트롤을 생성합니다
var mapTypeControl = new kakao.maps.MapTypeControl();
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);
// 지도 확대 축소를 제어할 수 있는 줌 컨트롤을 생성합니다
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
// 주소 -> 좌표 변환 라이브러리
var geocoder = new daum.maps.services.Geocoder();
// foreach loop
listData.forEach(function(addr, index) {
geocoder.addressSearch(addr[0], function(result, status) {
if (status === daum.maps.services.Status.OK) {
var coords = new daum.maps.LatLng(result[0].y, result[0].x);
var marker = new daum.maps.Marker({
position: coords,
clickable: true
});
// 마커를 지도에 표시합니다.
marker.setMap(map);
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">' + addr[1] + '</div>',
removable : true
});
// 마커에 클릭이벤트를 등록합니다
kakao.maps.event.addListener(marker, 'click', function() {
// 마커 위에 인포윈도우를 표시합니다
infowindow.open(map, marker);
});
}
});
});
</script>
PHP에서 해야 할 일은 listdata의 주소와 인포윈도우에 표시할 내용을 넣어 주는 것 뿐이다. 그것까지 포함한 완전한 소스는 다음과 같다.
<?php
// 데이터베이스에서 읽어서 주소와 인포윈도우 내용을 출력하는 함수 작성
function WriteAddress() {
echo '
["서울 중구 세종대로 110","서울특별시청"],
["경기 수원시 팔달구 효원로 1","경기도청"]
';
}
?>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0,user-scalable=no">
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
h1,h5 { text-align : center}
#map { width: 90%; height: 80%; border : solid blue ; margin-left:auto; margin-right:auto }
</style>
</head>
<body>
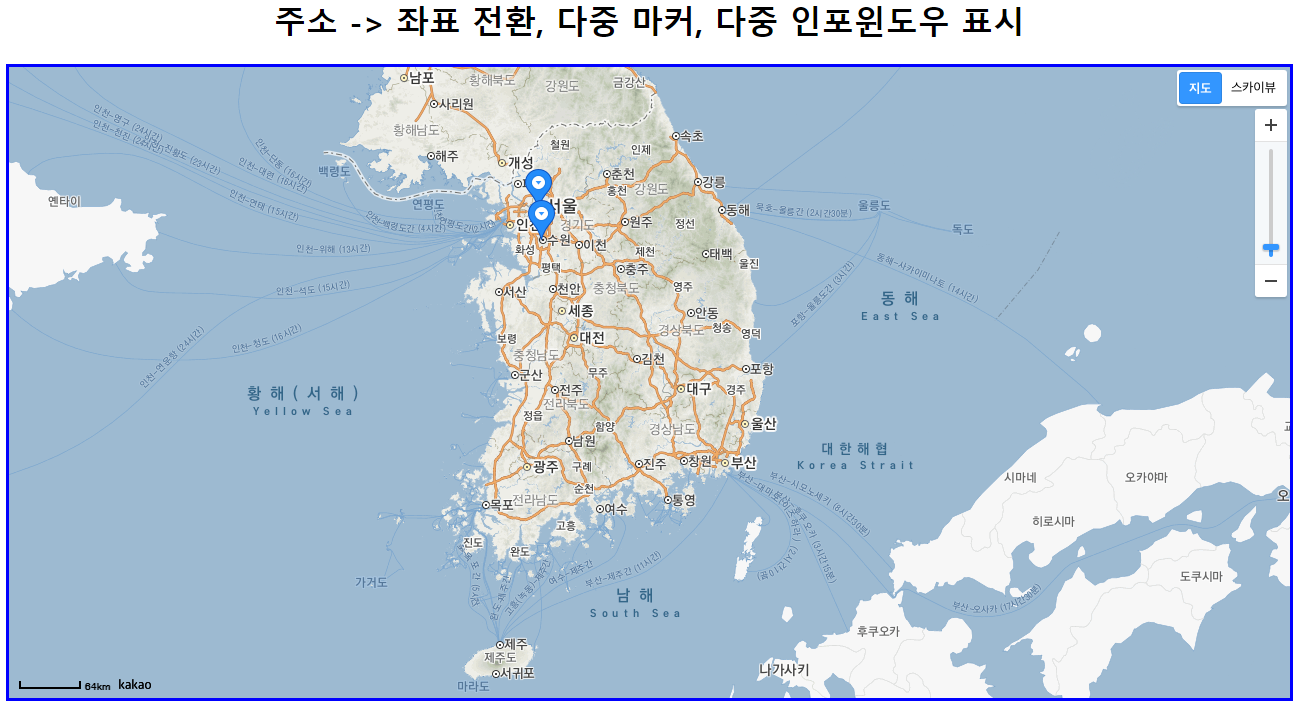
<h1>주소 -> 좌표 전환, 다중 마커, 다중 인포윈도우 표시</h1>
<div id="map"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=kakaomapappkey&libraries=services"></script>
<script>
var listData = [
<?php
WriteAddress();
?>
];
// 맵을 넣을 div
var mapContainer = document.getElementById('map');
var mapOption = {
center: new daum.maps.LatLng(35.95, 128.25),
level: 13
};
// 맵 표시
var map = new daum.maps.Map(mapContainer, mapOption);
// 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도타입 컨트롤을 생성합니다
var mapTypeControl = new kakao.maps.MapTypeControl();
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);
// 지도 확대 축소를 제어할 수 있는 줌 컨트롤을 생성합니다
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
// 주소 -> 좌표 변환 라이브러리
var geocoder = new daum.maps.services.Geocoder();
// foreach loop
listData.forEach(function(addr, index) {
geocoder.addressSearch(addr[0], function(result, status) {
if (status === daum.maps.services.Status.OK) {
var coords = new daum.maps.LatLng(result[0].y, result[0].x);
var marker = new daum.maps.Marker({
position: coords,
clickable: true
});
// 마커를 지도에 표시합니다.
marker.setMap(map);
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">' + addr[1] + '</div>',
removable : true
});
// 마커에 클릭이벤트를 등록합니다
kakao.maps.event.addListener(marker, 'click', function() {
// 마커 위에 인포윈도우를 표시합니다
infowindow.open(map, marker);
});
}
});
});
</script>
</body>
</html>

카카오 맵 API에서 힘들게 찾지 않아도 될 것 같다.
'ETC' 카테고리의 다른 글
| 회귀분석 - 다항회귀 (0) | 2020.03.01 |
|---|---|
| 회귀분석-중회귀분석의 추정과 가설검정 (0) | 2020.02.21 |
| jqWidgets의 jqxGrid : server side filtering (0) | 2017.11.03 |
| jqWidgets의 jqxGrid : server side sorting (0) | 2017.10.30 |
| jqWidgets의 jqxGrid : server side sorting (0) | 2017.10.29 |